「AddQuicktag」は記事作成・投稿時のタグ入力補完用プラグインです。
記事を作成するときによく使うタグの入力の簡略化やケアレスミスの防止に役立ちます。
この「AddQuicktag」のインストールから設定方法までを説明していきます。
「AddQuicktag」のインストール
プラグインの検索
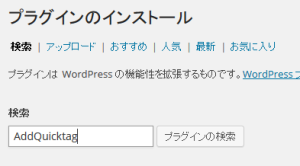
まずはプラグインの新規追加画面に移動します。

プラグイン検索窓に「AddQuicktag」と入力して検索を行います。

検索結果に「AddQuicktag」が上がってくるのでいますぐインストールをクリックし、インストールを行います。

「本当にこのプラグインをインストールしてもいいですか?」でOKをクリックしてください。

インストールが終わると次の画面が出てきますので「プラグインを有効化」をクリックし、プラグインを使えるようにします。

これで「AddQuicktag」のインストールは終了です。次は設定を行います。
「AddQuicktag」の設定
タグの設定
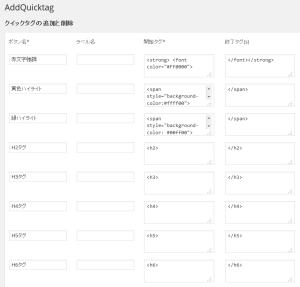
画面左のメニューから設定→AddQuicktagで設定画面を開きます。

この状態ではまだ何もタグ設定を行っていません。
「AddQuicktag」を有効にしたときに注意して欲しい点があります。
下図は「AddQuicktag」をインストールする前の新規投稿画面です。
デフォルトで配置されているタグ補完用のボタンがあるのが判ります。

こちらが「AddQuicktag」インストール直後の新規投稿画面です。
タグ補完用のボタンが消えています。

これは「AddQuicktag」の設定で追加タグを入れないとこのような状態になります。
1つでもタグ設定を追加するとデフォルトのタグ補完用ボタンンが表示されるようになります。
H2のタグを追加で入れてみましょう。
ここでボタン名は投稿画面に表示される表示名と開始タグ、終了タグを入力します。

タグを追加して保存をクリックすると入力したタグが保存されます。

1つ、タグを追加したところで新規投稿画面を確認してみましょう。
H2タグが追加されているのと、デフォルトのタグが復活表示されているのが判ります。

必要なタグを設定画面で追加していくことにより、投稿画面でのタグ補完用ボタンが増えることになります。
エクスポート・インポート機能
AddQuicktagにはエクスポート、インポート機能が付いています。
この機能は例えばAというワードプレスサイトで使用しているAddQuicktagの設定を取り込み、BというワードプレスサイトのAddQuicktagに移行させることが出来ます。
この機能の説明を行います。
エクスポート機能
AddQuicktagの設定画面を見るとタグ入力の下の方にエクスポートとインポートのボタンがあります。
エクスポート画面

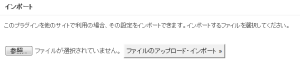
インポート画面

まずはエクスポートです。
「エクスポートファイルのダウンロード」ボタンをクリックします。

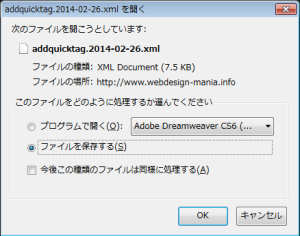
すると「次のファイルを開こうとしています」の表示が出てXMLファイルを表示するか、ダウンロードするかの選択画面が出ているので「ファイルを保存する」にチェックを入れてOKボタンをクリックします。(この表示はFireFOXブラウザを使用の場合、他のブラウザの場合、適切な処理をお願いします。)
この時のファイル名は日付+addquicktag.xmlでダウンロードされます。
これでエクスポート作業は終了です。
インポート機能
次にインポートの説明を行います。

インポート画面から「参照」ボタンをクリックしてエクスポートでダウンロードしたファイルを選択します。

「ファイルのアップロード・インポート」ボタンをクリックしてインポートを行います。

インポートを行うと設定画面にインポートデータが反映されていることが判ります。

投稿画面を確認してみるとタグ補完用ボタンが追加されていることが判ります。

これでAddQuicktagプラグインのインストール及び設定は完了です!



コメント