CSSフレームワークって何?
CSSフレームワークとは汎用性の高いスタイルが定義済みのライブラリの総称で、HTMLの要素にclass名を追加するだけで簡単にサイトデザインを構築できるものを指します。
特に最近、人気のフレームワークの特徴としてレスポンシブデザインに対応していることが挙げられ、サイト構築の際の工数削減にも効果があります。
フラットデザイン対応もタイプも増えてきていますね。
CSSフレームワークの紹介
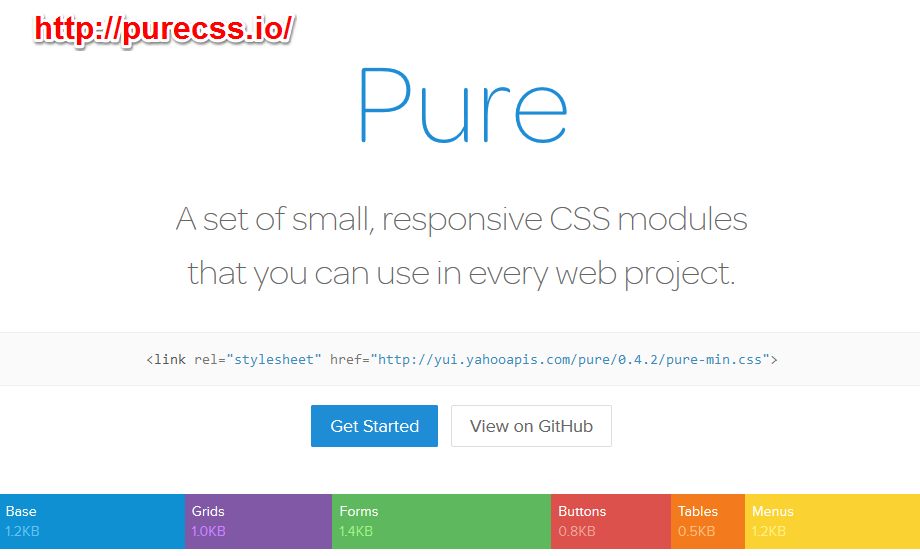
Pure
Yahoo!が開発しているCSSフレームワーク。class名の頭に.pure-と付いているのでフレームワークのクラスと追加分のクラスの見分けがつきやすい。公式サイトの「Skin Builder」というページでカスタマイズしたコードを入手することも出来ます。
BootStrap
Twitter社が開発しているCSSフレームワーク。class指定によるグリッドシステムやフレキシブルなレイアウトが特徴で、アイコンフォントやUIも豊富に用意されているようです。また、BootStrapを採用しているワードプレステーマも多く発表されています。
Foundation
レスポンシブwebデザインを強く意識しているCSSフレームワーク。classがあらかじめ用意されていますが、Sassを書き換えることによって任意のclass名に変更が出来るように設計されています。
URL:http://foundation.zurb.com/
Topcoat
Adobeが開発しているCSSフレームワーク。Webアプリケーションでよく使われるパーツがあらかじめ用意されており、また、複数のテーマも用意されています。このフレームワークの特徴としてパフォーマンスを重視しているという事で、それぞれのパーツのベンチマークの確認も出来るようになっています。
Boot Metro
Windows8風のUIが特徴のCSSフレームワーク。フラットデザインが特徴です。ファイルの構成を見るとBootStrapのjsファイル(bootstrap.js,bootstrap.min.js)が使用されており、BootStrapと同系列のフレームワークのようです。
URL:http://aozora.github.io/bootmetro/
GroundworkCSS2
レスポンシブWebデザインを簡単に作成することを目的に作られたHTML&CSS& JavaScriptフレームワーク。ダウンロードファイルの中のGruntやSass,jade等の周辺技術を使うことによって自由度が高まり、表現度が広まるようになっています。
URL:http://groundworkcss.github.io/groundwork/docs/home.html
LAYERS CSS
レイアウトにpx(ピクセル)単位を使わないCSSフレームワーク。単位にemや%を使うことによって高い完成度のフルードグリッドレイアウトを実現しているフレームワークです。また、フラットデザインも強く意識していて角丸のブラウザのデフォルトスタイルのリセットがかかっています。
URL:http://eiskis.net/layers/
最後に
今回は人気のCSSフレームワークを紹介しましたが、これ以外にも色々なCSSフレームワークが存在しています。
どのCSSフレームワークがサイト構成に合うのか、また実際に使ってみての使いやすさやclassの覚えやすさ等も個人によって違ってくると思います。
使う方にとって使いやすいCSSフレームワークを見つけるための参考になれば幸いです!










コメント