ウェブデザインを考えるときに基本レイアウトをどうするかはいつも悩みの種です。最近ではグリッドレイアウト、グリッドデザインといってレイアウトを細かく分割した手法がとられており、今回はそのグリッドレイアウトを作成するためのツールの無料ツールを紹介します。
グリッドレイアウトとは
グリッドレイアウト、グリッドデザインとはウェブレイアウトを制作するときに表示スペースを垂直や水平方向に分割するガイドラインのことを指します。
グリッドを作成することによって、整理されたコンテンツをデザインするためのスペース確保やカラムの位置、各マージン等を正確に行う事が出来ます。
もともと、グリッドは雑誌や新聞などの印刷物のデザインに昔から利用されており、新しい技術ではありません。また、グリッドを使うことで新聞のようなウェブレイアウトを作る必要はなく、あくまでもデザイン構築の手助けとなるツールと言えるでしょう。
無料で使えるグリッドレイアウト作成ツール
このように便利なグリッドレイアウト作成ツールですがウェブ上で無料で使えるツールがあるので紹介します。
960 Grid System
「960 Grid System」は960pxの横幅を基本としたウェブデザインのレイアウトグリッドをPSDファイルやCSSファイルに変換することが可能です。
基本は12分割と16分割のよく使うであろうグリッドを提供してくれるのですがデザイン作成の下書きとして使えるツールとして使えそうです。
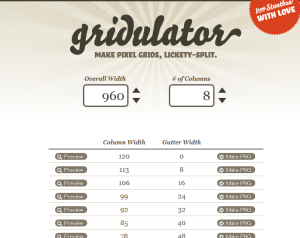
gridulator
gridulatorはコンテンツの幅と分割するグリッドの数を指定することによってスペースが異なる複数パターンのグリッドレイアウトを計算してくれるツールです。
使い方は「Overall Width」に横幅を、「#of Columns」に分割数を入れるといろんなパターンのグリッドレイアウトが作成されます。
計算したグリッドレイアウトはPNGファイルでダウンロードすることが出来るのでPhotoshopやFireworksで使うことが出来ます。
最後に
今回はグリッドレイアウトツールを2つ、紹介しましたが、このようなツールを使うことによって作業の効率化を行っていきたいですね。





コメント