ブログネタを探すときやツールの使い方を説明するときに画面をキャプキャして使う場面があります。
Windowsでは標準で「Snipping Tool」で画面のキャプキャが行えますが、キャプキャ後に説明の文字を入れたりする加工は別の画像加工ツールで行う必要があります。
今回、紹介するツールは画面キャプチャ後、ツール内で文字入力や矢印の挿入、枠での囲い込み、モザイク処理が行えるとても便利なツールです。
ツール名は「Skitch」。その名の通り、画面をキャプチャしてスケッチをするかの如く、画像を装飾できるツールです。
「Skitch」をインストールしてみよう
「Skitch」は「EVERNOTE」が無償で提供しているツールです。
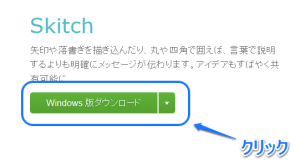
Windows版のダウンロードはSkitchダウンロードサイトより行えます。

MAC版はMac App Store|Skitchページからダウンロードしてください。
後は指示に従ってインストールを行ってください。
「Skitch」でどんなことが出来るの?
「Skitch」では画像をキャプチャした後に、文字、矢印、囲み線を追加したり、モザイクを掛けたりすることが出来ます。
実際に「Skitch」を使ってキャプチャ画面を行い、矢印を引いたり、文字入力を行ったりしている所を映像で取ってみたのでご覧下さい。簡単に使える事が判ると思います。
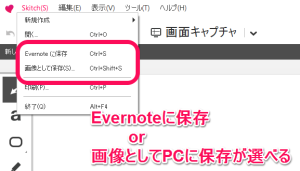
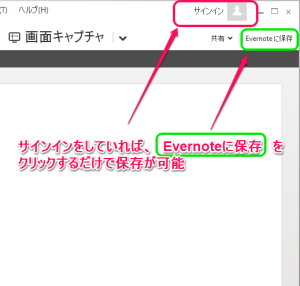
キャプチャを行った画像は「Evernote」にログインしていれば、「Evernote」内に保存出来ますし、PCのフォルダに保存する事も出来ます。

また、Androdタブレット用のアプリもあるのでスマートフォンやKindleでも使用可能です。
ちなみにKindleでSkitchを使って保存した画像がこちらです。
Kindle版Skitchでは地図にマーキングや文字を入れることも出来ます。
最後に
「Evernote」と「Skitch」を利用すればPCとタブレットやスマートフォンとの連携が簡単に出来ます。
これを利用しない手は無いですよね。
最後にWindows版とMAC版のダウンロードサイトをリンクしておきます。





コメント