Adobeで有名なHTMLエディタ・コーディングツールと言えばDreamWeaverですが、実は無料のコーディングツールがAdobeから出ているのを知っていますか?
それは「Brackets」というツールで無料でダウンロード出来ます。今回はその「Brackets」のインストールと使い方について簡単に説明します。
Bracketsのインストール
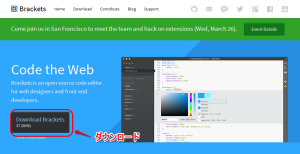
まずはBracketsのダウンロードを行います。
ここではWindowsのインストール方法を紹介していますが、MACにも対応しているようです。
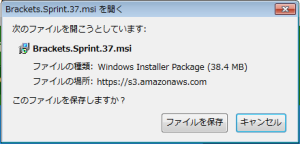
ダウンロードボタンをクリックすると「このファイルを保存しますか?」のメッセージが表示されるのでファイルを保存して下さい。
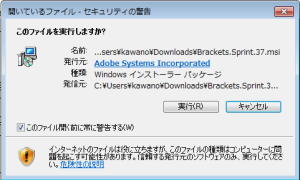
ファイルしたファイルをダブルクリックして下さい。すると「このファイルを実行しますか?」のメッセージが出るので実行ボタンをクリックして下さい。
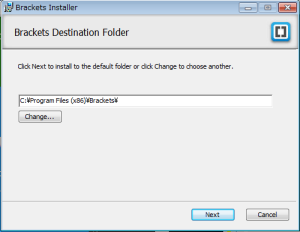
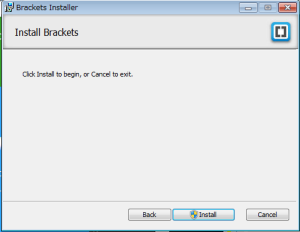
フォルダの確認画面とインストールを始めますというメッセージ画面が出るので「NEXT」、「Install」ボタンをクリックして進めます。
インストールが進み始めます。「Brackets was successfully installed.」のメッセージが出るとインストールが終了です。
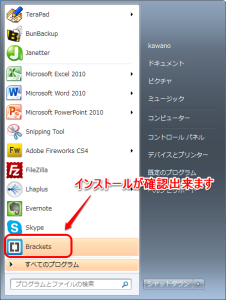
Windowsのスタートボタンをクリックするとインストール出来ている事が確認出来ます。
Bracketsの起動
それでは実際にBracketsを起動してみます。
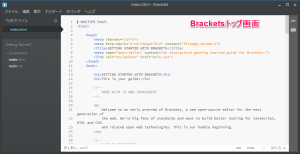
デフォルトではデモのindex.htmlが表示されています。
右上にライブビューのボタンが付いています。このボタンをクリックするとGoogle Chromeブラウザが起動してサイトの確認が行えます。

ファイルの編集ですが実際に行ってみると判りますが、コード補完機能があって、コード入力の際に間違いが無いようになっています。
補完コードの内容をざっと見てみたのですが、HTML5のコードも入っていて、HJTML5を採用した新しいサイトを作る際にも使えそうです。
CSSの方もHTMLと同様に補完コードが出てくるのでかなり使えそうです。
実際のサイトのコーディングですが、「ファイル⇒開く」で直接ファイルを開くか、「ファイル⇒フォルダーを開く」でサイト全体のファイルを開く事も可能です。
拡張機能も
Bracketsには拡張機能マネージャーというプラグイン機能を追加出来る機能があります。
この拡張機能マネージャーですが2014年3月現在で100以上の機能が追加されています。
今後、拡張機能も追々、紹介していきたいと思います。
最後に
今回はBracketsのインストールから起動、簡単な使い方まで紹介しました。
今後は実際のコーディングの際のヒントや拡張機能で便利な機能等を紹介していきたいと思います。













コメント