ワードプレスとツイッターの連携プラグインで今までは「WP to Twitter」を使っていたのですが、別サイトで投稿時に画像も同時に投稿する必要が出てきたので なにかいいプラグインが無いか探していたところ、見つけたのがこのプラグイン「SNAP Features(Social Networks Auto Poster Features)」です。
ツイッターとワードプレスの連携で画像も一緒に投稿したいという方にお勧めのプラグインです。
- SNAP Featuresのインストール
- Settingタブの設定項目
- How to make auto-posts?
- User Privileges/Security
- Include/Exclude WordPress Pages and Custom Post Types
- Categories to Include/Exclude
- URL Shortener
- Auto-Import comments from Social Networks
- Additional URL Parameters
- Auto-HashTags Settings
- %ANNOUNCE% tag settings
- ”Open Graph” Tags
- Advanced ”Featured” Image Settings
- Alternative ”Fetured Image” location
- Debug/Report Setting
- Your Social Networks Accountsタブの設定項目
- 最後に
SNAP Featuresのインストール
SNAP Featuresのインストールですがプラグインの検索で「Social Networks Auto Poster Features」で検索を行うと表示されるのでそちらからインストールしてください。
インストール方法はワードプレス・プラグインのインストール方法で説明しているのでそちらを参考にしてください。
Settingタブの設定項目
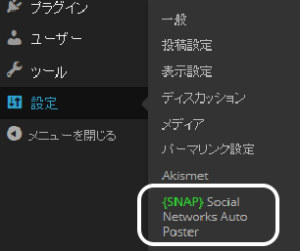
インストールが終わると管理画面の設定にSNAPが表示されるので設定を進めていきましょう。
最初に設定画面のsettingタブをクリックして下さい。ここから順に説明していきます。
ここでの設定は「Your Social Networks Accounts」タブで設定するSNSの投稿に反映されます。
How to make auto-posts?
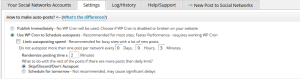
「How to make auto-posts?」ですがここは特に変更の必要はありません。
User Privileges/Security
次にユーザー権限の設定です。
通常は管理者がすべて行うので追加の必要はありませんが管理者とは別に編集、投稿用のユーザーを作成している場合には、必要に応じて編集者や投稿者にチェックを入れて下さい。
Include/Exclude WordPress Pages and Custom Post Types
この設定は特に変更や追加は必要ありません。
Categories to Include/Exclude
この設定ではカテゴリを選択します。通常は全部のカテゴリを選択しておけばいいですが、投稿に必要ないカテゴリがあればここでチェックを外して投稿しないように設定できます。
URL Shortener
この設定は後で記述する「Message text Format」の設定で%SURL%を指定した時に有効になります。
SURLとはURLの短縮を意味しますが、ツイッターの場合、自動で短く表示されるので設定の必要はありません。
ここではスルーしましょう。
Auto-Import comments from Social Networks
投稿にコメントの挿入を自動で行う場合にチェックを入れます。通常は使わないのでデフォルトのままで問題ありません。
Additional URL Parameters
バックリンク用のURL追加フォームです。デフォルトのままで問題ありません。
Auto-HashTags Settings
ハッシュタグを自動的に入れるかどうかです。デフォルトのNothingのままでいいでしょう。
%ANNOUNCE% tag settings
アナウンス用タグの設定です。ここもデフォルトのままで進めます。
”Open Graph” Tags
OGP用タグの設定です。OGPの設定は今回は使わないのでチェックは入れませんがOGP自体はこれから必要になってくると思います。
OGPについてはOGPにおける記述方法の勘違いと修正方法(2014年春時点での最新情報?)で記事を書いていますので興味がある方は参考にしてみて下さい。
Advanced ”Featured” Image Settings
画像表示で画像が無い場合の代替画像の設定です。デフォルトのままで問題ありません。
Alternative ”Fetured Image” location
NSAPプラグインは画像表示を行う場合、通常は記事の中の最初の画像を選択するようにプログラミングされているようです。
記事の中でなく、カスタム・フィールドを使って画像を表示しているような時に日張娜設定です。
ここも通常はデフォルトのままで問題ありません。
Debug/Report Setting
ここではデバッグやレポートの結果表示の設定を行います。通常はデフォルトのままでいいと思います。
エラー発生時にメールで連絡を受けたい場合には「Send Email notification for errors」にチェックを入れてメールアドレスを入力してください。
ここまでの設定で変更点があれば「Update Settings」をクリックして設定を反映させて下さい。
Your Social Networks Accountsタブの設定項目
次にYour Social Networks Accountsタブに移動してツイッターのアカウントやコードの設定を行います。
その際にツイッターのアカウントやAPI key等が必要になるので予め取得しておいて下さい。
ツイッターのAPIコード等の取得
取得方法についてはツイッターとワードプレスを連携させるプラグイン「WP to Twitter」の設定方法の記事内で紹介しているのでそちらを参考にしてください。
必要なコードは
- Account Nickname :ツイッターのアカウント
- Twitter URL :httpsから入力してください
- Twitter API key
- Twitter API secret
- Twitter Access token
- Twitter Access token secret
になります。
Add new account
登録の準備が出来たら登録を行います。
まずは「Add new account」をクリックして下さい。
Add New Network
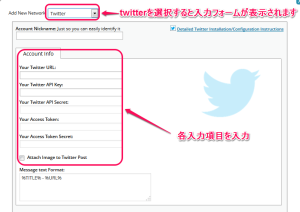
「Add New Network」の表示が出てくるのでドロップダウンで「Twitter」を選択してください。
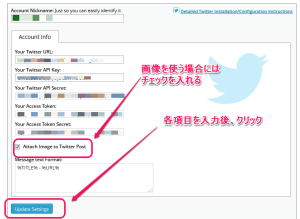
Twitter用コードの入力
ツイッター用の入力画面が出てくるので取得しておいたアカウントやAPI keyの入力を行います。
投稿の際に画像を使う場合には「Attach Images to Twitter Post」にチェックを入れます。
とりあえずこの状態で「Update Settings」をクリックして設定を保存しましょう。
ツイッターの設定確認
設定が終了したら次のような表示が出ます。これで設定は終了です。
次に設定の確認をしましょう。実際にテストで投稿してみます。
「show Settings」をクリックして設定画面を開いてください。すると画面下の方にテスト用のボタンがあるのでテストをしてみましょう。
ツイートがうまくいけばOKの画面が出ます。
メッセージのカスタマイズ
あとはツイートメッセージのカスタマイズです。
ツイッターの設定画面の下の方に「Message text Format :」の表示と入力フォームがあるのでそこにテキストやタグを入れていきます。

入力フォームをクリックすると使用可能なタグが下に表示されるので参考にして下さい。
また、SNAP Featuresのサイトでもタグの紹介をしています。そちらも参考にしてみて下さい。
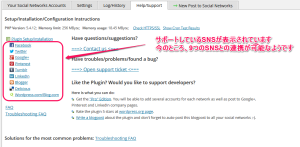
最後に
今回紹介したプラグイン「SNAP Features(Social Networks Auto Poster Features)」ですが、ツイッター以外にもいろんなSNSとの連携が可能です。
今回はツイッターとの連携部分を紹介しましたがOGP設定や他のSNSとの連携も使ってみてはどうでしょうか。



















コメント