ワードプレスを使用しているサイトでデータをグラフ化しないといけなくなり、その際に見つけたプラグインを紹介します。
今回紹介するのは「Visualizer – WordPress Charts and Graphs」という名のプラグインになります。
インストール
インストール方法ですが、プラグインのインストール画面から「Visualizer」、もしくは「WordPress Charts and Graphs」で検索すると上がってくるのでそのままインストールすればOKです。
判らない場合は、過去記事のワードプレス・プラグインのインストール方法を参考にしてみて下さい。、
インストールすると管理画面のメディアに「Visualizer Libraly」が表示されています。
作業はここで行います。
グラフの種類
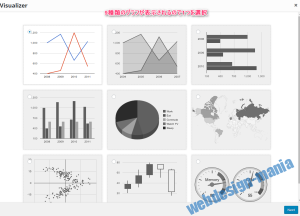
「Visualizer」は全部で9種類のグラフに対応してます。
- 折れ線グラフ(Line)
- 面グラフ(Area)
- 横棒グラフ(Column)
- 縦棒グラフ(Bar)
- 円グラフ(pie)
- ジオチャート(Geo)
- 散布図(Scatter)
- ロウソク足(Candelstick)
- ゲージチャート(Gauge)
グラフの作成方法
メディア→Visualizer Libralyをクリックして設定画面を表示させると「Visualizer Libraly」のタイトルの横に「Add New」が表示されているのでクリックします。
すると9つのグラフが表示されるのでどれか1つを選択して「NEXT」ボタンをクリックします。
ここでは円グラフを指定して次に進みます。
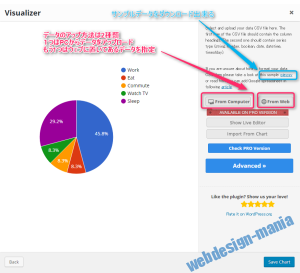
すると次のような画面が出てきます。
ここではデータの設定を行います。
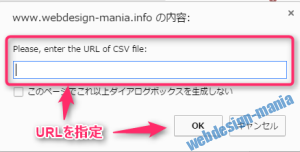
データのアップ方法は2種類あり、1つはPCからファイルを選択してアップロード、もう1つはウェブ上に置かれてあるファイルを指定してアップロード出来ます。
サンプルデータをダウンロード出来るので、このフォーマットを参考にしてCSVファイルを作成していけばスムーズに進むと思います。
データをアップロードしてグラフが完成したら「Save Chart」ボタンをクリックしてグラフを保存します。
グラフの表示方法
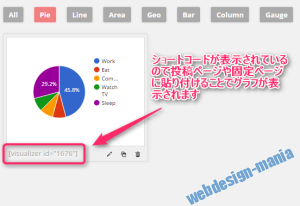
先程作成したグラフのショートコードを投稿記事の表示させたい部分に張り付けるとグラフが表示されます。
グラフさえ作成しておけば、後からいつでも簡単に使えるので便利ですね。
最後に
今回紹介した「Visualizer – WordPress Charts and Graphs」ですが、データを扱うという事もあり、用途は色々と考えられます。
例えば、今までは表を使ってデータ表示していたものをグラフ化するだけで視覚に訴える事が出来、相手への理解力も深めることが出来ると思います。
簡単に数値をグラフ化出来るので是非、使ってみて下さい。










コメント