サイトの構成によって鮮やかな色やパターンを背景に使いたいという場合があると思います。そんな時に便利なのが今回紹介するサイトです。
CSS Gradients with background-blend-mode
使い方
このサイトの使い方ですがとても簡単です。好きなデザインの下のCSSの部分をクリックするとCSSのコードが表示されるのでコピーしてそのまま使えます。
また、このコードを使って色合いなどを変えることによってオリジナルのデザインを作ることも可能です。
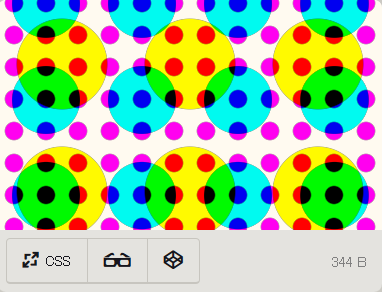
CSSボタンをクリックして拡大表示をし、その場でコードを変更してプレビューしながら編集することも可能です。
当然、その変更したコードをコピーして使う事も出来ます。
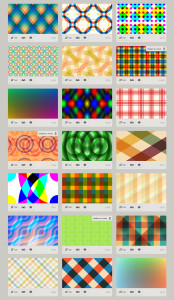
サンプルの種類
このサイトはサンプルを全部で21個用意していて好きなデザインを選ぶ事が出来ます。
いろんなタイプの背景を選べるのでうまく使っていきたいですね。
最後に
なかなか時間が無いときやデザインを探しているときなどに簡単に作れるツールは有効に使っていきましょう。
今回、紹介したサイトをリンクしておきますので参考にして下さい。






コメント