HTML KickStartってどんなフレームワーク?
最近、人気が出てきているHTML5のレスポンシブサイト・フレームワーク「HTML KickStart」ですが、実際にどういう事が出来るのかを紹介していきたいと思います。
HTML KickStartの特徴
HTML KickStartでは次のような特徴があります。
HTML5,CSS,jQueryをベースにしたフレームワーク
これからの主流になってくると思われるHTML5,CSS,JQueryの組み合わせで構成されていて、初めての方でもとっつきやすい構成になっています。
フォームやリスト、ボタンなどの基本パーツが初めから準備されている
HTML KickStartには最初からフォーム、リスト、ボタン、テーブルのフォームが組み込まれています。
CSSのclassを設定することで簡単に使う事が出来ます。
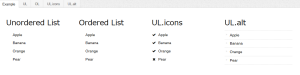
リスト表示であれば次の4種類が標準で使えます。

メニュー表示は3種類が標準装備。

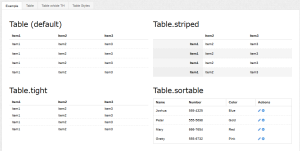
テーブル表示は4種類あります。

タブやスライドショーといったパーツが標準で搭載
サイトのデザイン上の構成でアクセントをつける事が出来るタブやスライドショー、パンくずリストが標準で搭載されています。
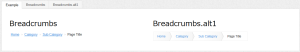
まずはパンくずリストですが2種類が標準装備されています。

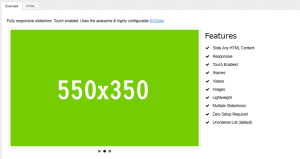
スライドショーは1種類ですが画像だけではなく、動画にも対応、しかもレスポンシブ対応となっています。

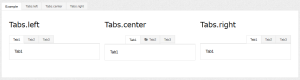
タブは3種類の表示に対応していてこちらも色々と用途がありそうです。

グリッドデザイン搭載
HTML KickStartの大きな特徴として挙げられるのがこのグリッドデザインです。
レイアウトをcol_*でdiv指定することによって表示部分をグリッド指定出来るので簡単にレイアウトを作成することが出来ます。
グリッドは最大12分割迄可能です。

アイコンフォント搭載
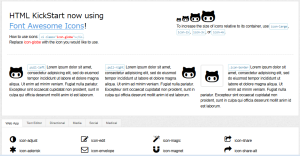
こちらもHTML KickStartの特徴の1つですが標準でアイコンフォントが搭載されています。
しかもこのフォントが種類が多く、このフォントアイコンでサイトデザインにアクセントを加えることが出来ます。
私がキットをダウンロードした時でウェブアプリで151個、テキストアイコンで32個、⇒アイコンで40個、メディアアイコンで14個、ソーシャルアイコンで16個、メディカルアイコンで8個、計261個のアイコンがありました。
もしかしたらもっと増えているかもしれません。
他にもフォーム関連や文字スタイル関連の装飾が標準で含まれています。
これらのチートシート的なテンプレートがダウンロードすると付いてくるelements.htmlの中で紹介されています。
このelements.htmlにはCSS、HTMLのコードが付いているので、そのコードをそのまま使うことも出来ますし、改造して使うことも出来、作業性の向上にもつながると思います。
HTML KickStartのダウンロード
最後に
今回、HTML KickStartを紹介しましたが、このようなフレームワークをうまく使いこなすことによって作業性の向上を図ることが出来ると思います。
また、HTML KickStart以外にも色々なフレームワークが出てきています。
その際には紹介していきたいと思います。





コメント