ブログ記事を一般公開する前に上司や同僚に見てもらう、また取引先にチェックをお願いしたりする際に使えそうなプラグインを見つけたので紹介します。
プラグイン名は「Public Post Preview」
インストールして有効化するだけで特に難しい設定を行う事もなく使用できます。
インストール
インストール方法ですが、プラグインのインストール画面から「Public Post Preview」で検索すると上がってくるのでそのままインストールすればOKです。
判らない場合はワードプレス・プラグインのインストール方法を参考にしてみて下さい。
これはそれぞれの環境によって違うのかもしれませんが、私のPCで「Public Post Preview」の検索をかけた時に「外部確認」と表示されました。
詳細情報を確認すると「Public Post Preview」で間違いないようなのでそのままインストールを行って問題無いことを確認しています。
実際に使ってみる
Public Post Previewを実際に使ってみての使い勝手や気付いたことを記しておきます。
記事を公開する条件
この「Public Post Preview」の使い方ですが、記事を投稿して公開してしまうと、ボタンが表示されないようです。
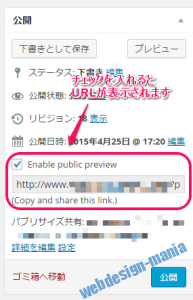
記事を投稿して、下書きとして保存で記事の保存を行うと公開の部分に「Enable public preview」の表示とチェックボタンが表示されます。
ようは下書きの記事にしか有効にならないようです。
非公開の記事でも有効にならなかったので注意が必要です。
実際に使ってみる
投稿記事を下書きで保存すると図のように表示が出てきます。
チェックボックスにチェックを入れると下URLが表示されます。
そのURLをコピーして配布することによって閲覧が可能になります。
実際に発行されるURLはこんな感じです。
最後に
今回、紹介した「Public Post Preview」は上司の承認用や顧客の確認用などに使える便利なプラグインです。
是非、使ってみて下さい!







コメント