ウェブでサイト色を検討する際に参考にしているサイトの覚え書きです。
このサイトの良い所はブラウザで名前が定義されている140色が色名と16進数で表示されている所はもちろんですが、それとは別に和色や洋色、web216、パステルカラー、ビビッドカラー、メトロカラーと使う用途によって色表示がされている部分が便利です。
例えばサイトで和を意識したサイトを作成する場合や、パステル系のサイトにしたい場合などに使う色の参考になります。
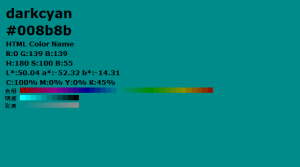
また、色の表示が16進数だけではなく、RGB表記やCMYK表記、Lab色空間、HSB色空間の値や色相、明度、彩度も表示しているのでフォトショップやイラストレーターを使っているデザイン系の方にもお勧めです。
例えば「darkcyan」のページを見てみると次のように表示されます。
情報が多いのでいろんなときに使えます。
ついでに色表示の意味を掲載しておきます。




コメント